使用VsCode以及Github搭建个人图床

使用VsCode以及Github搭建个人图床
定西使用VsCode中的PicGo拓展以及Github搭建个人图床
下载扩展
在扩展商店搜索PicGO,安装即可
配置扩展
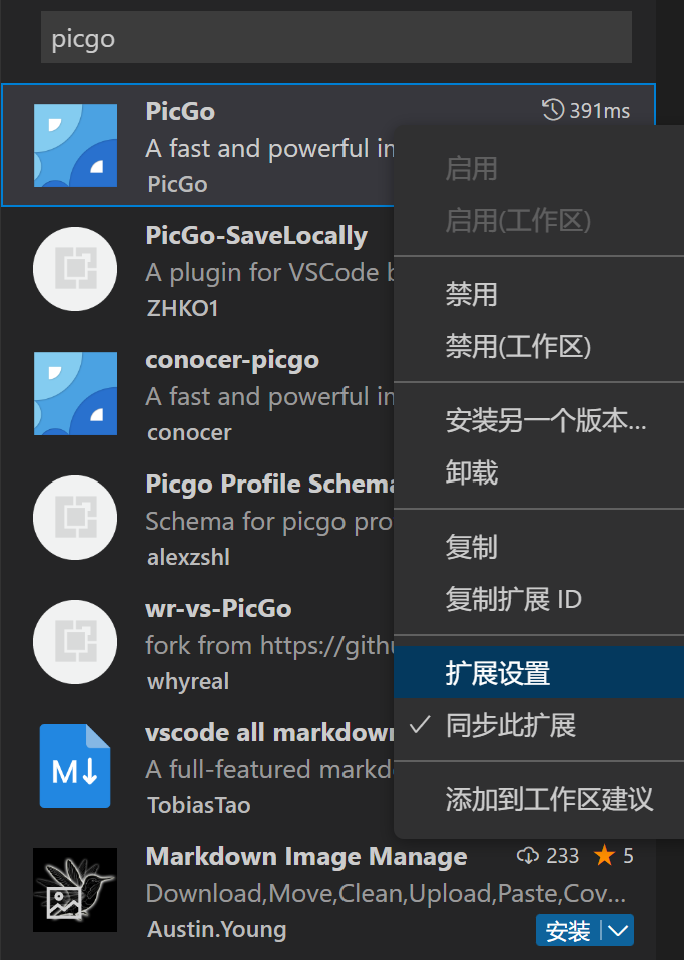
- 打开扩展设置
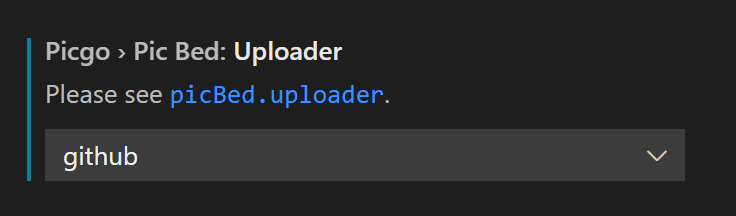
- 在设置中找到Picgo>Pic Bed: Uploader,在其中选中github
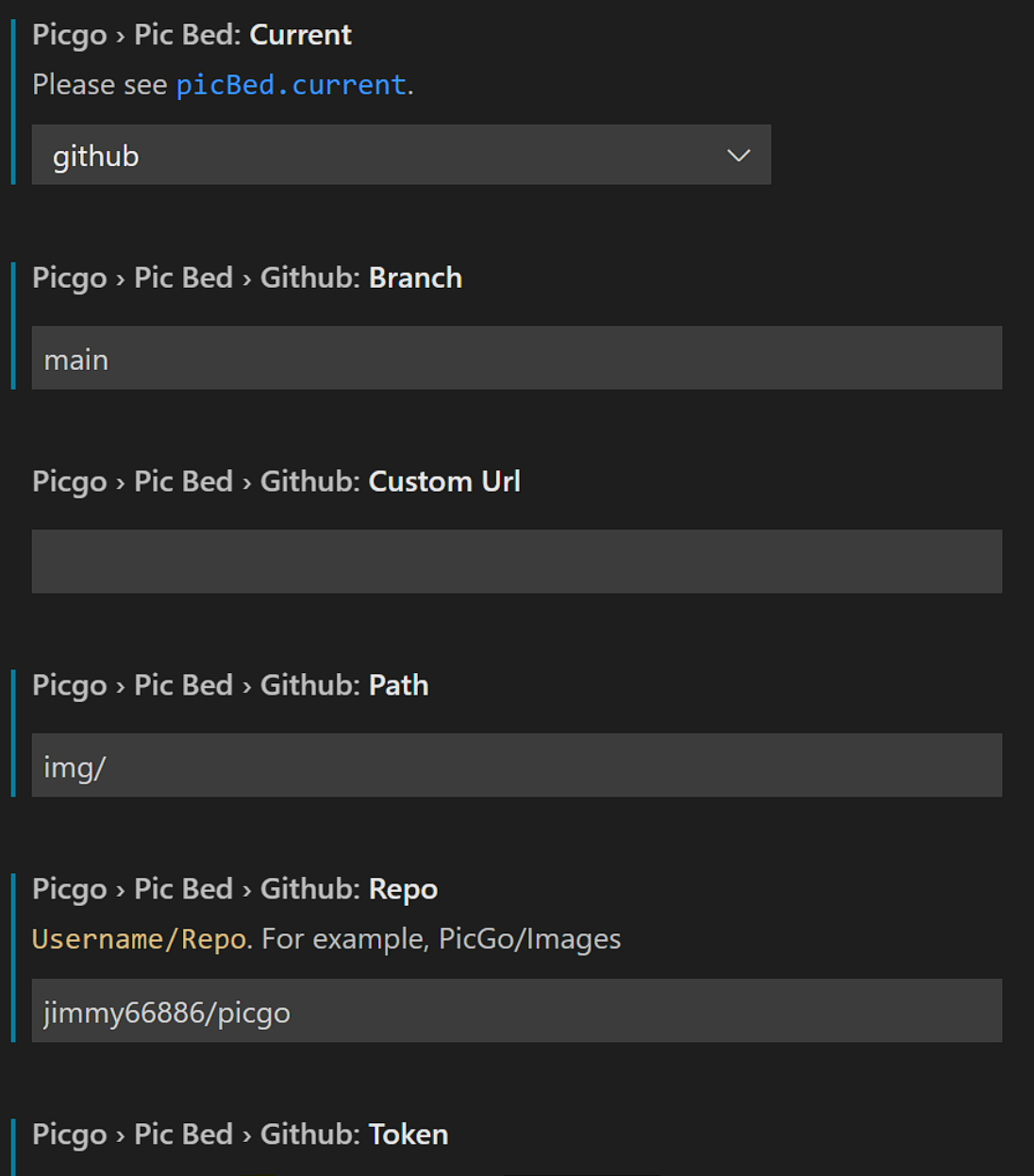
- 往上翻,找到Picgo>pic Bed:Current,设置以下属性:
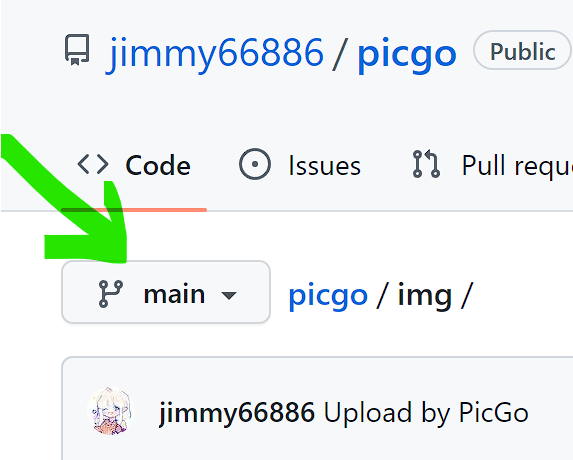
- Branch: main(要看你仓库的分支)
- Custom Url: 加速链接,就是
https://gcore.jsdelivr.net/gh/ 加上用户名/仓库名@分支,例如我的:https://gcore.jsdelivr.net/gh/jimmy66886/picgo@main
这是有风险的,因为不知道什么时候这些cdn会被墙,愿意承担这个风险的就可以尝试(目前已经被墙的有cdn,fastly) - Path: 仓库下照片存储的路径,设置这个目录,随后会在仓库中自动生成该目录
- Repo: 用户名/仓库名
- token: Github访问令牌,在Github的Settings/Devoloper settings/Personal acess tokens 生成一个新的token就行了,设定好有效时间,select scopes可以全部勾选上,复制,然后放到这个里面就行了,记得保存好,因为这个token只会出现一次.
- Branch: main(要看你仓库的分支)
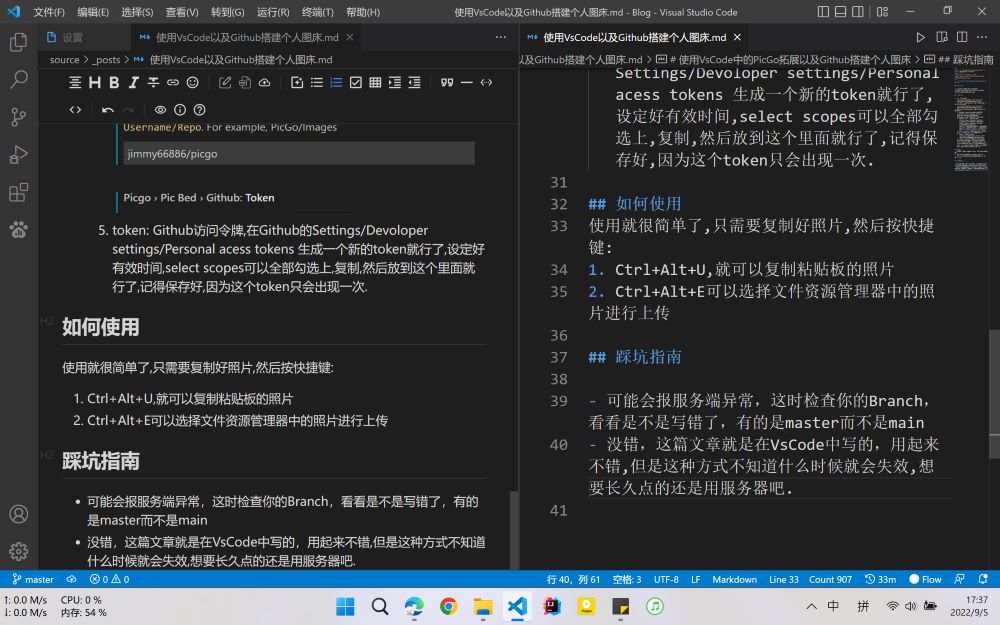
如何使用
使用就很简单了,只需要复制好照片,然后按快捷键:
- Ctrl+Alt+U,就可以复制粘贴板的照片
- Ctrl+Alt+E可以选择文件资源管理器中的照片进行上传
踩坑指南
- 可能会报服务端异常,这时检查你的Branch,看看是不是写错了,有的是master而不是main
- 没错,这篇文章就是在VsCode中写的,用起来不错,但是这种方式不知道什么时候就会失效,想要长久点的还是用服务器吧.
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果